本文给大家分享分享产品设计中文字配色的一些知识点。要给文字配色,首先我们要知道你的产品(界面)中有哪些文字。在文章里,我将产品中的文字分为以下四种:标题类、正文类、提示类和交互类。

标题类
首先来说标题类,标题,顾名思义要让用户在短时间内了解界面或文章等内容的大致内容,将就简洁明了。在app中,标题类一般有顶部栏标题、底部栏标日、列表标题、表单标题等。
给标题类文字配色相对来说比较简单,选项比较少,我们一般只会使用深灰色或者企业色。因为标题固然重要也不能过于抢眼。
根据重要性程度我们可以吧标题分为不同等级,一般来说,层级越低的标题颜色越浅。深浅搭配可以给你的界面带来意想不到的效果。
这里不太建议给标题使用企业色,因为要调整企业色的饱和度来区分不同的等级,个人觉得不太合理。
此外,如果标题体系过于复杂,仅从颜色深浅已经无法让用户从视觉上进行识别。我们还可以用字号来帮助完成区分,事实上现在大多数产品都是通过字号的不同来完成等级区分。

正文类
正文类文字是给用户提供详细说明和解释的,正文类文字要比标题类要浅一些。
一是因为用户对于正文都不太感兴趣,很少去读,我们没有必要在这里使用配色来吸引他们的注意力。
其二,因为正文数字一般比较多,过于花哨的配色会使整个界面显得凌乱,造成主次不分。
提示类
提示类文字顾名思义就是给用户以引导和提示。这个就意味着提示类文字要足够的显眼,如果用户都注意不到你,还怎么提示呢?
提示文字一个主要的用途就是给用户展示当前状态。
我们来设想一个场景,你在一个理财平台上购买了一款理财产品。不同时间段会有不同的状态,你看到这款理财产品收益率不错,投了3000元,这是的状态是“确认中”;
过了几天这个产品开始起息进入“起息中”状态;又过了一段时间,你临时有急事急需用钱,就把产品转让给别人,又会一次进入“转让中”和“转让成功”状态。不同状态我们在设计上给用户加以区分来帮助用户进行更改的识别。
一般常见的方法就是使用不同的配色来进行区分,但是这个是使用与产品状态较少的情况。如果你的产品状态过多,每一个状态都配以一款颜色的话,那么整个界面就会显得很乱。
最常见 的状态就是成功和失败,一般来说用户心中都默认为绿色和红色。
当然现在把企业色作为成功色也是很常见。这里就会出现一个问题,如果产品的主色调恰好是红色,这个时候容易引起用户混淆。

交互类
交互类文字,简单来说就是能让用户完成点击操作的文字。交互类文字设计的首要目标是让用户觉得你的文字是可以点击的。主要有三个方法:
1.使用企业色配色。
目前来说用户觉得带有颜色的字体都是可以点击的,比如企业色。

2.icon
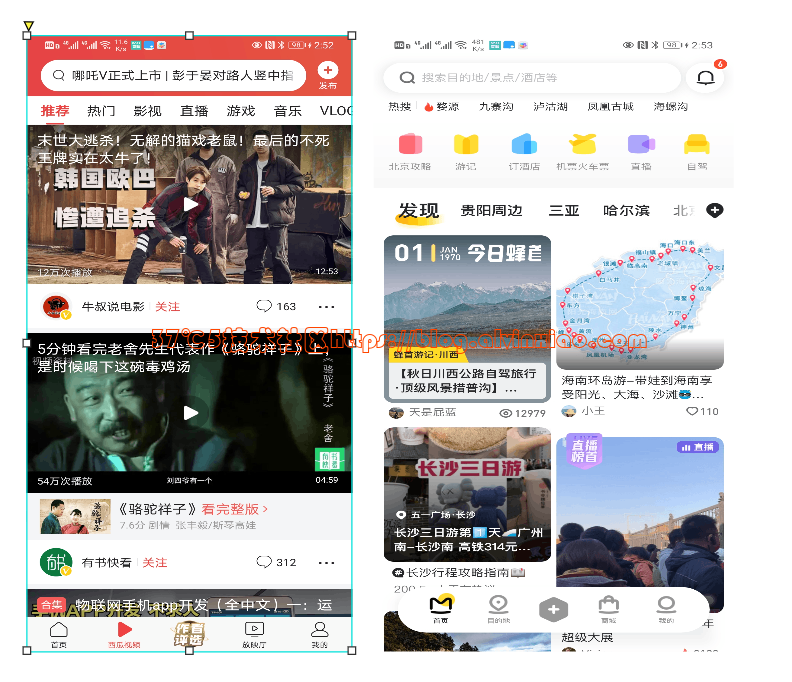
文字加icon的组合也可以让用户产生点击的欲望。以知乎为例,左边的帖子用户只能看到回答者和内容简介,这里的点赞和评论都是纯文字,用户无法点赞,但是点击进去以后,是ICON和文字的样式(如下图红色圈里所示),这里是用户可以直接点击进行点赞、评论、打赏和收藏的。

请注意,上面我只是提到不能点赞,没说不能评论,其实是可以评论的。知乎里一个帖子的字数都是比较多的,用户只看到简介就点赞或者评论没有什么意义。而简书是不支持用户在没有看完文章的情况下进行点赞和评论的。
3.行为召唤语句(Call To Action)
有时会遇到一些情况,不能使用配色,也不能使用Icon样式。例如登录界面中,我们希望用户的注意力在登录按钮上,所以下方的“忘记密码”和“快速登录”要进行弱化。弱化了还能让用户认为你是可以点击的吗?当然是可以的,只要你文字行为召唤多一点,多实用动词就可以了
完!
本文由37°5【https://www.alvinxiao.com 】【https://blog.alvinxiao.com】原创,转载请注明来源。请注意原创和打造和谐的网络环境,谢谢!
